Work
ADS
Developed By: John Grden / N30R1L37
Platform: Windows standalone
Tools: Unity3D
![]()
ADS is a soon to be released windows application that is a top-level transparent window providing custom crosshair and HUD’s for avid gamers and streamers. Use your own PNG’s or SVG files OR the included procedural shapes editor.
GreenPark Sports
Developed By: GreenPark Sports / John Grden
Platform: iOS, Android
Tools: Unity3D
URL: https://youtu.be/-vN_Aor28vo
GreenPark Sports (http://www.greenparksports.com) is an app that leverages gaming concepts with fantasy sports predictions. Its goal is to create “Fandom” where fans of sports can rally for their teams within the app to be the best “Fans” each game/week. Fans dress their “Greenie” character with merchandise they earn and can purchase through micro-transactions.
XavierLab
Developed By: XavierLab / John Grden
Platforms: Windows standalone / Hardware integration
Tools: Unity3D, Kinect SDK/Camera, Odos 3D cameras
Projects: NBA Experience, Bladey
URL: https://youtu.be/bRFNTk8XqGY
- Lead developer for the NBA Experience at Disney Springs in Orlando, FL.
- Developed Unity applications working directly with Imperx and Odos 3D cameras as well as multiple projection units.
- Lead Developer for “Bladey” Kinect application, which tracks user interaction and provides a touch-less interactive gaming experience.
Star Wars: Trench Run
Developed By: Infrared5
Client: Lucas Film LTD
Roll: Lead Developer, Architect, 3D Modeler/Texturer, Audio Engineer
Platforms: iOS, Web
Tools: Unity3D, 3D Studio Max, Brass Monkey
The Trench Run was created with Unity3D. Version 1.0 was created for iOS exclusively and featured a full mission mode that took the player from the dog fight over the Death Star surface, to the Death Star’s trench to contend with surface cannons, obstacles and ultimately, the Exhaust Port. Version 2.0 expanded the mission to include “Escape from the Death Star” and “Defend Gold Squadron”. It also saw the web version take life for StarWars.com for use with Brass Monkey controller. Many lighting enhancements, explosions and 3D cockpits we’re added to give an amazing experience!
But what might not catch the eye of the casual Star Wars fan, will certainly make the seasoned fan smile. I put in many touches that kept pace with the original 1977 cinematic release. Things like lighting on the trench, nurnies in the trench that match the original pieces used for the movie, film scores that go with each section of the movie that are found in the game, the exhaust port is an exact replica of the movie’s, Darth Vader’s chase in the trench is based off of the same visuals from the movie, the cross hairs of Vader’s cockpit view are from his targeting computer from the movie, Yavin and the small moon containing the Rebel base are seen in the Dog Fight levels, the cockpits of the X-Wing, Y-Wing and Millennium Falcon are replica’s of the original movie’s version and green lasers that don’t seem to hurt you stream past you like they did in the movie.
A little known fact about the Death Star and the story line was that there was a “tower” at the end of the trench that supported the exhaust port. It was represented in movie art, and even referenced in the original movie’s dialog, but in the final movie’s visuals, the tower was never realized. Also, if you watch the enhanced version of Episode IV, you’ll notice that when Luke’s X-Wing passes the camera on the way to the Battle of Yavin, he has Red 2 markings on his wings. I had chance to have lunch with the Lucas Film historian, and he informed me that ALL of the ships in that scene have Red 2 markings. Luke, of course, was Red 5.
Version 1, iOS – Original Trailer
Version 2.0, Web for StarWars.com
Tron: Space Paranoids
Roll: Sr Level Developer
Platforms: Web / Windows
Tools: Unity3D
In the original 1982 Tron, Flynn is seen playing “Space Paranoids” in his own arcade while achieving the “world high score”. Little did anyone else in the room know, that he actually wrote the game. But because of his NDA, he couldn’t tell anyone who actually wrote it. Bummer.
What floored me was that this game had never been written for arcade or Atari titles in the 28yrs before the project came our way. So, naturally, I was floored and flattered that I was able to actually work on the game. Among other code related tasks for the project, I modeled the Recognizer used in the game, which was a ton of fun! The game was intended to be put into a replica video game cabinet that was a replica of the one in Flynn’s arcade on a standalone Windows machine. It was used for promoting Tron 2.0 in a replica of Flynn’s Arcade.
Real Steel
Roll: Lead Developer, Architect, Audio Engineer
Platforms: Web
Tools: Unity3D
As the lead developer on Real Steel, I was responsible for architecture and 90% of the game code base which included animation controller, audio engine, camera control, game controls and scene integration. One of the major obstacles to overcome was the fact that the robot’s don’t move / walk around. So, while the player is fighting, they don’t have the ability to move around the ring. To mask this issue, I came up with camera angles and movements to keep the scene dynamic and the focus on the punches and reactions. The camera shakes with impact and game goes into slow motion on stun opportunities. The game also features an economy for purchasing upgrades for 4 categories, which the player must participate in if they want to win bouts to take on faster/stronger robots. The G2 robot’s skin is fully customizable with an array of textures to choose from. I created an internal tool for the artists to create new textures and apply it to the G2 at their desktops for quick review. I also created an Explore app for their campaign which allows the user to look at various parts of Noisy Boy and see the ring and fight deck controls.
Nike | Innovation Arena
Developed By: Infrared5
Client: Nike
Roll: Lead Developer, Architect, Audio Engineer
Platforms: Web/iOS
Tools: Unity3D
Created for the Olympics, this app was designed for media and marketing people at the Olympics to view information about Nike’s new shoe technology. The experience included high-poly representations of the shoes as well as captured models of 3 of the athletes. Attention to detail was at an all time high with these models and this app in general, and the final version exceeded everyone’s expectations.
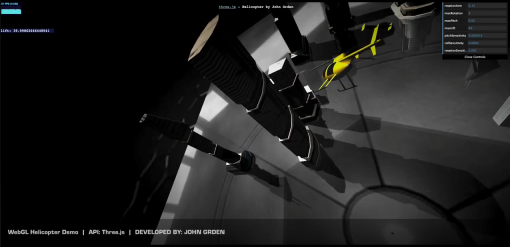
WebGL Helicopter Demo
Developed By: John Grden
Platform: Web
Tools: Three.js, Ammo,
URL: https://youtu.be/WCkp4mwrW00

WebGL Helicopter demo was born out of doing months of WebGL work and wanting to test the Ammo physics engine. I wanted to see if I could port my existing C# version to web and this is the result.
Honda Fit Challenge
Developed By: BlitzAgency.com / ThinkPixelLab.com
Client: Honda
Roll: Lead Developer, Architect, Audio Engineer
Platforms: HTML5/Web
Tools: Phaser.js
URL: http://hondafitchallenge.honda.com/
Honda wanted to showcase their customer’s parking prowess with the Honda Fit Parking Challenge game. The game was created with Phaser.js using PhysicsEditor to create the colliders for the levels. Phaser made creating the game incredibly straight forward and easy and is an incredible open-source project for creating 2D HTML5 game titles. Game performs exceptionally well on it’s target mobile platforms (any device that supports HTML5).
FishGL.com
Developed By: ThinkPixelLab.com
Client: Microsoft
Roll: Lead Developer, Architect, Audio Engineer
Platforms: WebGL, GLSL
Tools: Three.js
Early Version: http://www.rockonflash.com/webGL/fishbowldemo/web/
URL:Demo walkthrough, 3DModel reference
Well for the past 2 months I’ve been tucked away working on my first official WebGL project – FishGL (www.fishGL.com, www.fishgl/mobile for mobile)! The Internet Explorer team wanted to create a graphics showcase with the classic “fish bowl” theme and enlistedThinkPixelLab.com to create the experience along with Scott Wetterschneider as the 3D artist.
The Fish Tank has many interactive features and elements that bring and rich experience to not only the desktop, but to touch devices as well. In fact, you’ll have the most fun with the Fish Tank if you’re on a touch device since it has features that allow you to pan and zoom around the room, tap the glass, feed the fish and even SWIM with the fish! There’s also a couple of nice easter-eggs for those of you who like to explore.
Some features include:
- Swim in tank (click diver mask on panel)
- Add fish to the tank with the fish dial
- Set algae level with “last cleaned” slider
- Tap the glass to scatter fish
- Feed the fish by tapping the food jar
- Turn the lights on and off with the light switch on the wall
- Advanced panel gives you a TON of options for customizing the scene (hit the second dot at the top of the panel to switch to the advanced panel)
- Real-time lighting from the sun and tank light as well as shadows (turn shadows on via the advanced panel)
- Change clean/dirty water tint for in-tank swimming experience. To see the change, change the amount of algae in the water while simming
- Change color of light in the tank as well as its intensity, distance
- Change the tank glass to your liking
- Work with the realism of the gravel in the tank
- … and so much more!
FishGL Exploration
Kiwi’s Revenge
Developed By: Infrared5
Client: Intel Challenge
Roll: Lead Developer, Architect, Music Composer, Audio Engineer
Platforms: Web
Tools: Unity3D
Help Karl the Kiwi, descendant of the mighty dragons, take to the skies to rescue his family from the evil house cats of New Zealand. Fly, strafe, shoot lasers from your eyes, breath fire… and be careful not to hit any sheep.This game was created in partnership with Infrared5 and is a Brass Monkey exclusive!
Intel’s challenge was based on using their new camera technology and API to track facial and even pupil movement among other things. Chris and Rebecca Allen came up with the concept of Karl the Kiwi bird and we flushed out a game design around this concept of a Kiwi bird trying to exact his revenge on cats. Essentially, the player would use his iPhone/Android device to fly around and fire lasers or spit fire via the Brass Monkey plugin. The camera would follow your head movements and cause Karl’s head to mimic the movements. So if you looked right, Karl would look right and so on. I was responsible for the game engine and integration of the scene assets as well as the Brass Monkey controls and interface. Karl fly’s at a fixed height above the ground flowing with the hills and valleys as he looks to kill some cats. Power-ups were included for health, speed and fire. I wrote and recorded the music scores for the menu and 3 separate scores that had the same theme, but different intensities for different situations – searching, near danger, in danger.
MIT
Developed By: Infrared5
Client: MIT
Roll: Lead Developer, Architect
Platforms: Mac Standalone
Tools: Unity3D, Photon
Created for an MIT grad student, this project was very plane on the front end, but complex on the backend. The app required that there be 1 admin client, 1 user client and a 3rd admin panel to launch both with some settings like which room to use etc. The 2 clients communicated via Photon Cloud and was a twitch based/real-time multiplayer setup. The admin panel (also a unity app) communicated with the admin client via sockets and passed the level (png image) to the client that then passed it to the user client. From there, the room was created, avatars spawned in their locations and the game was on.
The Complexx Club Editor
Developed By: Infrared5
Client: Infrared5
Roll: Lead Developer, Architect
Platforms: Air for Mac / Windows
Tools: Flash, Flex2, Air
The Complexx was originally started as a Poker site, that quickly turned into an avatar based social site that targeted sites like MySpace (yes, this is back in the day). Feature creep was at an all-time high before we arrived and despite the approach, the artists were incredible the assets looked amazing. Unfortunately, the project ran out of funding and never saw the light of day.
This was a project Infrared5 had been asked to consult on to bring performance up, memory down and fix sorting issues with the existing ISO engine. I was tasked with rewriting the ISO engine, and in doing so, I expanded the rule set to include larger pieces while maintain sorting integrity. The memory was brought way down by a process Keith Peters and I refer to as “hot bitmap injection” that we developed while working on this project. With the new ISO engine and memory management in place, the app was running vey smoothly and could accommodate the multiple video screens and music they wanted to introduce.
The editor I developed for them enabled them to create rooms visually for the first time and was distributed as an Air app for Mac and Windows. This was probably one of the most enjoyable projects I’ve ever worked on in terms of challenge/reward.

No trackbacks yet.